Samsung đã xuất bản một bài đăng trên trang web của mình nhằm cung cấp cái nhìn độc đáo về "nhà bếp thiết kế" của cấu trúc thượng tầng Một giao diện người dùng 4. Là một trong những mục tiêu chính, anh đặt ra mục tiêu làm cho môi trường người dùng trở nên trực quan và an toàn, đồng thời cho phép người dùng điều chỉnh nó nhiều nhất có thể theo nhu cầu của mình.
Bạn có thể quan tâm đến

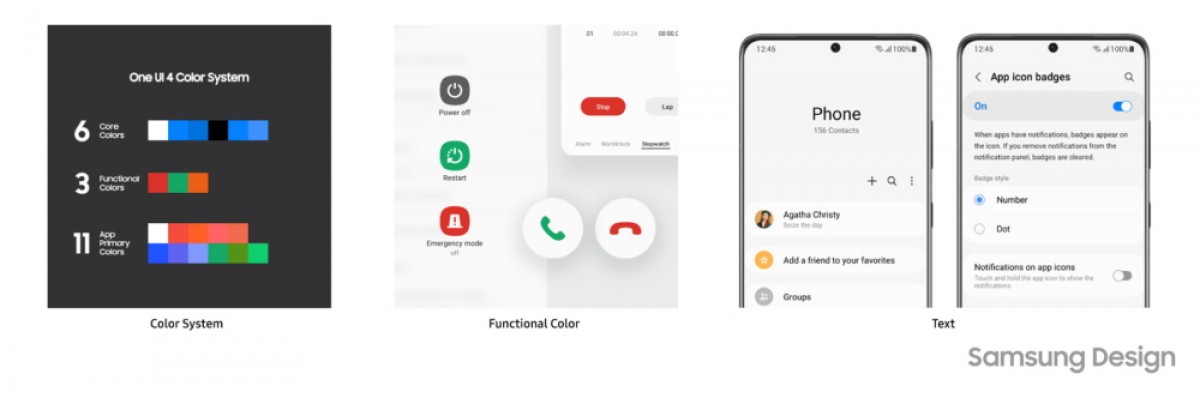
Phiên bản 4 bắt đầu với hệ thống màu sắc nhằm mục đích làm sạch giao diện. Màu sắc được áp dụng cho các yếu tố quan trọng nhất, mọi thứ khác đều có màu đen và trắng. Hệ thống có ba nhóm màu: cơ bản, chức năng và ứng dụng. Trước phiên bản 4, giao diện sử dụng các màu hơi khác nhau nhưng có cùng ý nghĩa. Bây giờ chúng được thống nhất một cách nhất quán để tạo ra các màu sắc chức năng; ví dụ: màu đỏ có nghĩa là "từ chối", "xóa", "xóa", v.v.

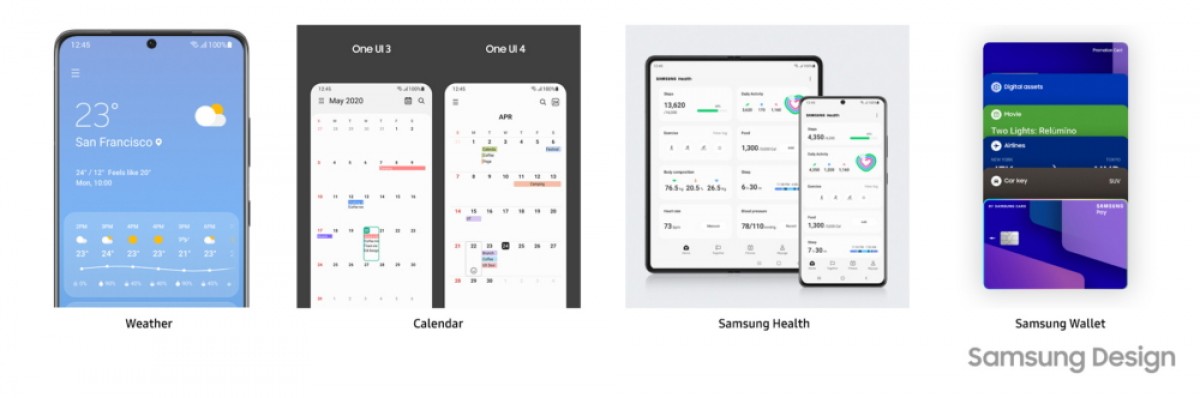
Samsung cũng đã nghĩ đến cách thay đổi thiết kế của các ứng dụng cấu trúc thượng tầng để phù hợp hơn với nhu cầu của nhiều người. Đây là ý tưởng chính đằng sau việc thiết kế lại các ứng dụng như Thời tiết hoặc Lịch. Một số người dùng muốn kiểm tra thời tiết hiện tại, trong khi những người khác muốn biết thời tiết cả ngày sẽ như thế nào. Trước khi có những thứ này informace trộn lẫn với nhau, giờ đây chúng được tách thành các chế độ xem riêng biệt.

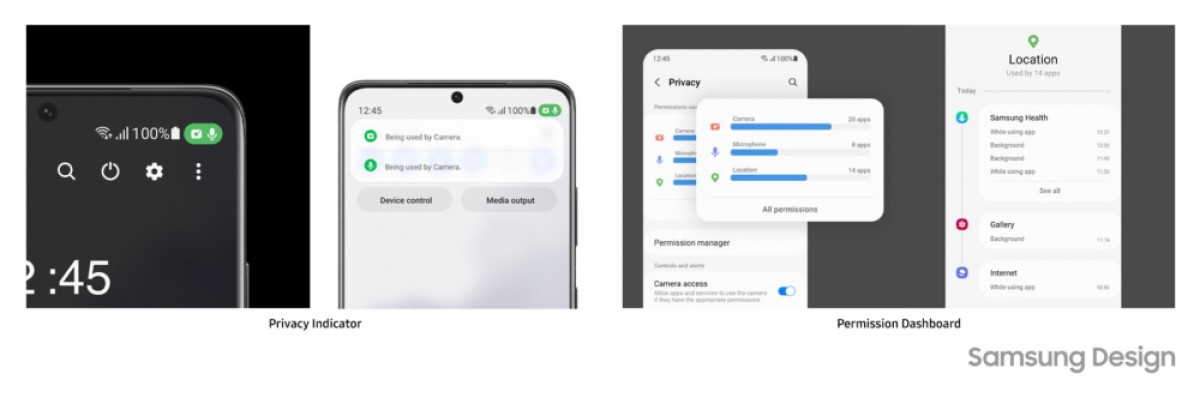
Mục tiêu chính của One UI 4 là mang đến cho người dùng sự đảm bảo rằng cấu trúc thượng tầng tôn trọng quyền riêng tư của họ. Thanh trạng thái hiện hiển thị các chỉ báo về quyền riêng tư để cảnh báo người dùng khi ứng dụng đang sử dụng micrô, máy ảnh và các tính năng khác. Bảng điều khiển quyền hiển thị số liệu thống kê về ứng dụng nào đang sử dụng quyền nào và tần suất, đồng thời cũng cung cấp tùy chọn từ chối chúng. Tuy nhiên, ở đây, công ty rõ ràng đã được truyền cảm hứng từ iOS Quả táo.

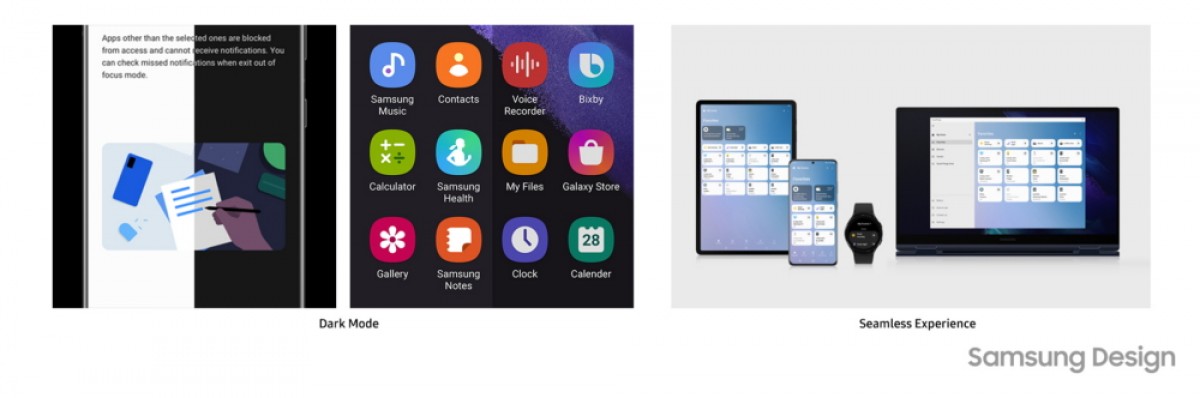
Một UI 4 áp dụng cùng một ngôn ngữ hình ảnh cho các sản phẩm khác nhau trong dòng Galaxy, có thể là điện thoại thông minh, máy tính bảng, đồng hồ thông minh hoặc máy tính xách tay. Việc sử dụng chế độ tối phù hợp không phải là điều dễ dàng vì nó phải đạt được sự cân bằng giữa sự thoải mái về mặt thị giác và duy trì giao diện của ứng dụng.

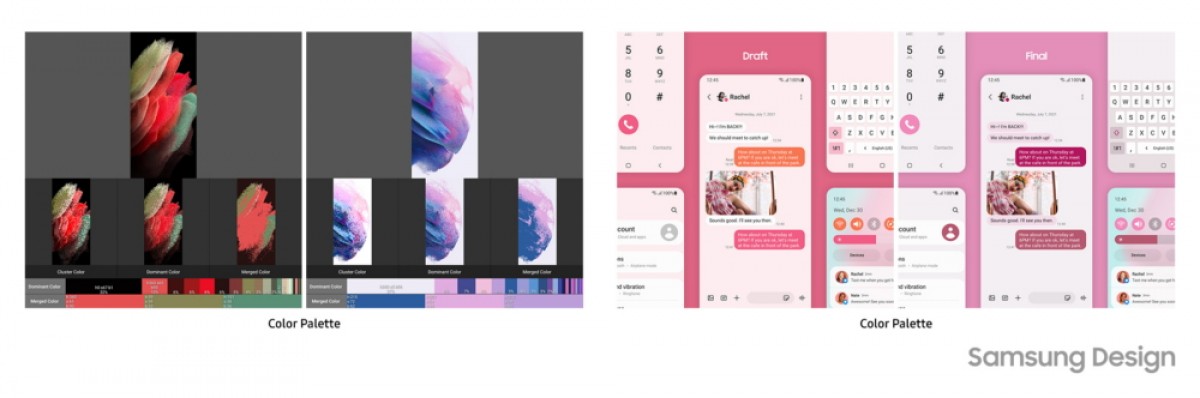
Khả năng thể hiện bản thân cũng là một yếu tố quan trọng trong việc tạo ra One UI 4. Môi trường sử dụng hệ màu của ngôn ngữ thiết kế Androidu 12 Material Bạn có thể "kéo" năm màu từ bộ hình nền và tùy chỉnh giao diện ứng dụng xung quanh chúng. Để đọc thêm về "câu chuyện thiết kế" One UI 4, hãy truy cập trang này.